Vue.js هو إطار عمل جافا سكريبت شائع لبناء واجهات مستخدم ديناميكية. يشتهر بسهولة التعلم ومرونته وقوته. إذا كنت تبحث عن بدء تشغيل سريع في Vue.js، فإن هذا الدليل هو المكان المناسب للبدء.
ما هو Vue.js؟
Vue.js هو إطار عمل (framework) جافا سكريبت لبناء واجهات المستخدم (UI)، يتميز بسهولة التعلم والاستخدام والأداء العالي. يستخدم Vue.js في تطوير تطبيقات الويب التفاعلية والديناميكية، ويوفر مجموعة من المكونات والأدوات لتسهيل عملية بناء واجهات المستخدم بشكل سريع وفعال.
لماذا Vue.js؟
هناك العديد من الأسباب التي تجعل Vue.js خيارًا رائعًا لبناء واجهات مستخدم الويب. إليك بعضًا منها:
سهل التعلم: Vue.js لديه منحنى تعليمي لطيف، مما يجعله مثاليًا للمبتدئين.
مرن:Vue.js قابل للتخصيص للغاية، مما يسمح لك ببناء تطبيقات تلبي احتياجاتك الخاصة.
قوي: Vue.js هو إطار عمل قوي يمكنه التعامل مع التطبيقات المعقدة.
مفتوح المصدر: Vue.js هو مشروع مفتوح المصدر، مما يعني أنه مجاني للاستخدام والتعديل.
ما يمكنك توقعه من هذا الدليل؟
هذا الدليل سيوفر لك الأدوات والموارد اللازمة للبدء في العمل مع إطار Vue.js بثقة وسهولة. ستتعرف على مفاهيم أساسية في Vue.js وكيفية تثبيته وبدء العمل به. سيوضح لك المفهوم الأساسي للمكونات في Vue.js وكيفية بناء أول تطبيق باستخدامه.
فيما بعد، ستتعلم كيفية فهم مفاهيم أكثر تعقيدًا في Vue.js مثل التوجيه وإدارة الحالة باستخدام Vuex. ستتعرف أيضًا على كيفية استخدام المكتبات الخارجية مع Vue.js وتحسين أداء تطبيقك بأفضل الطرق الممكنة.
وأخيرًا، سيوفر الدليل لك نصائح وأفضل ممارسات لتطوير تطبيقات Vue.js بشكل فعال، بالإضافة إلى موارد إضافية مفيدة لمواصلة تعلمك والانتقال إلى المستوى التالي في تطوير الويب باستخدام Vue.js.
بعد الانتهاء من هذا الدليل، ستكون قادرًا على:
1. تثبيت Vue.js بسهولة وبدء العمل به في مشاريعك الخاصة.
2. فهم مفهوم المكونات في Vue.js واستخدامها لبناء واجهات المستخدم الديناميكية.
3. بناء أول تطبيق باستخدام Vue.js وتطبيق مفاهيم الاتجاه وإدارة الحالة.
4. التوسع في Vue.js من خلال استخدام المكتبات الخارجية وتحسين أداء تطبيقك.
5. اتباع أفضل الممارسات والنصائح لتطوير تطبيقات Vue.js بشكل فعال وبناء تجربة مستخدم ممتازة.
6. الوصول إلى موارد إضافية وتحفيز لمواصلة تعلمك والانتقال إلى مستوى أعلى في تطوير الويب باستخدام Vue.js.
باختصار، هذا الدليل سيمكنك من اكتساب المعرفة والمهارات اللازمة للبدء في تطوير تطبيقات الويب باستخدام Vue.js والاستفادة من قدراته بشكل كامل وفعّال.
المتطلبات الأساسية:
لإكمال هذا الدليل، ستحتاج إلى:1.محرر نص2.متصفح ويب3.معرفة أساسية بجافا سكريبت لنبدأ!
1. إنشاء تطبيق Vue.js
لإنشاء تطبيق Vue.js، ستحتاج إلى تثبيت Node.js و npm. بمجرد تثبيت ذلك، يمكنك إنشاء تطبيق جديد باستخدام الأمر التالي:
npm init vue my-app
سيؤدي ذلك إلى إنشاء مجلد جديد باسم my-app. انتقل إلى هذا المجلد وقم بتشغيل الأمر التالي:
npm run devسيؤدي ذلك إلى تشغيل خادم تطوير Vue.js. يمكنك الآن فتح متصفح الويب الخاص بك والانتقال إلى http://localhost:8080. سترى تطبيق Vue.js قيد التشغيل!
2. العمل مع مكونات Vue.js
مكونات Vue.js هي وحدات بناء قابلة لإعادة الاستخدام لواجهات المستخدم. فهي تسمح لك بتقسيم واجهات المستخدم المعقدة إلى أجزاء أصغر وأكثر قابلية للإدارة.
لإنشاء مكون Vue.js، قم بإنشاء ملف جديد مع امتداد .vue. على سبيل المثال، يمكنك إنشاء ملف باسم MyComponent.vue.
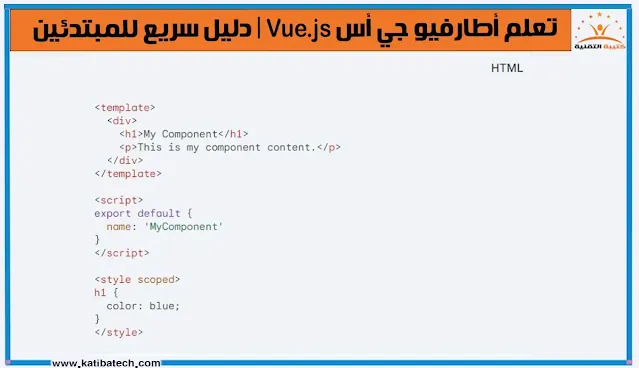
في MyComponent.vue، يمكنك كتابة الكود التالي:
هذا الكود ينشئ مكونًا باسم MyComponent. يعرض هذا المكون عنوانًا و فقرة. يمكنك أيضًا إضافة CSS مخصص إلى المكون باستخدام علامة <style> المضمنة.
لاستخدام مكون MyComponent، يمكنك كتابته في أي ملف .vue آخر. على سبيل المثال، يمكنك إضافة الكود التالي إلى App.vue:
3. استخدام البيانات والتفاعلية
Vue.js يسمح لك بربط البيانات بواجهات المستخدم الخاصة بك. يمكنك بعد ذلك استخدام هذه البيانات لجعل واجهات المستخدم الخاصة بك تفاعلية.
لربط البيانات بواجهة مستخدم Vue.js، يمكنك استخدام الخاصية v-bind. على سبيل المثال، يمكنك ربط متغير message بفقرة باستخدام الكود التالي:
<p v-bind:innerHTML="message"></p>
سيؤدي ذلك إلى عرض قيمة المتغير message في الفقرة.
لجعل واجهة مستخدم Vue.js تفاعلية، يمكنك استخدام الخاصية v-on. على سبيل المثال، يمكنك إضافة معالج حدث نقرة إلى زر باستخدام الكود التالي:
<button v-on:click="handleClick">Click me</button>
سيؤدي ذلك إلى استدعاء الدالة handleClick عند النقر فوق الزر.
4. إدارة الأحداث
Vue.js يوفر نظامًا قويًا لإدارة الأحداث. يسمح لك هذا النظام بتتبع الأحداث والرد عليها في واجهات المستخدم الخاصة بك.
لإدارة الأحداث في Vue.js، يمكنك استخدام طرق الدورة حياة المكون. على سبيل المثال، يمكنك استدعاء دالة عند إنشاء مكون باستخدام طريقة mounted.
سيؤدي ذلك إلى طباعة "Component mounted" إلى وحدة التحكم عند إنشاء المكون.
5. إنشاء تطبيقات حقيقية
Vue.js هو إطار عمل قوي يمكن استخدامه لبناء تطبيقات ويب معقدة. إليك بعض الأمثلة على التطبيقات التي يمكنك إنشاؤها باستخدام Vue.js:
- تطبيقات الويب ذات صفحة واحدة
- لوحات القيادة
- تطبيقات التجارة الإلكترونية
- تطبيقات الدردشة
- الألعاب
تعرف على مكونات Vue.js: لبنات بناء واجهات المستخدم القابلة لإعادة الاستخدام
ما هي مكونات Vue.js؟
مكونات Vue.js هي وحدات بناء قابلة لإعادة الاستخدام لواجهات المستخدم. فهي تسمح لك بتقسيم واجهات المستخدم المعقدة إلى أجزاء أصغر وأكثر قابلية للإدارة، مما يجعل من السهل كتابة وصيانة الكود.ما هي فوائد استخدام مكونات Vue.js؟
هناك العديد من الفوائد لاستخدام مكونات Vue.js، منها:- إعادة الاستخدام: يمكن استخدام المكونات في أي مكان في تطبيقك، مما يوفر لك الوقت والجهد.
- الصيانة: من السهل صيانة المكونات لأنها وحدات مستقلة.
- التنظيم:تساعد المكونات في الحفاظ على تنظيم الكود الخاص بك.
- القابلية للتخصيص: يمكن تخصيص المكونات بسهولة لتلبية احتياجاتك الخاصة.
كيف تنشئ مكون Vue.js؟
لإنشاء مكون Vue.js، قم بإنشاء ملف جديد مع امتداد `.vue`. على سبيل المثال، يمكنك إنشاء ملف باسم `MyComponent.vue`.
في `MyComponent.vue`، يمكنك كتابة الكود التالي:
هذا الكود ينشئ مكونًا باسم `MyComponent`. يعرض هذا المكون عنوانًا و فقرة. يمكنك أيضًا إضافة CSS مخصص إلى المكون باستخدام علامة `<style>` المضمنة.
كيف تستخدم مكون Vue.js؟
لاستخدام مكون `MyComponent`، يمكنك كتابته في أي ملف `.vue` آخر. على سبيل المثال، يمكنك إضافة الكود التالي إلى `App.vue`:سيؤدي ذلك إلى عرض مكون `MyComponent` في تطبيقك.
أنواع مكونات Vue.js
هناك نوعان رئيسيان من مكونات Vue.js:- مكونات HTML: تُستخدم مكونات HTML لإنشاء هيكل واجهة المستخدم.
- مكونات JavaScript: تُستخدم مكونات JavaScript لإضافة منطق إلى واجهة المستخدم.
أمثلة على مكونات Vue.js
إليك بعض الأمثلة على مكونات Vue.js:زر: مكون HTML يستخدم لإنشاء زر.
مدخل نص: مكون HTML يستخدم لإنشاء مدخل نص.
قائمة: مكون HTML يستخدم لإنشاء قائمة.
حوار: مكون HTML يستخدم لإنشاء حوار.
عداد:مكون JavaScript يستخدم لإنشاء عداد.
جدول: مكون JavaScript يستخدم لإنشاء جدول.
ما هو استخدامات أطار Vue.js؟
في الواقع، لا حدود لاستخدامات إطار عمل Vue.js! يمكن استخدام Vue.js في مجموعة متنوعة من التطبيقات والمشاريع على الويب، بما في ذلك:1. تطبيقات الويب الديناميكية: يمكن استخدام Vue.js لبناء تطبيقات الويب الديناميكية التي تتفاعل بنشاط مع المستخدمين، مثل تطبيقات التواصل الاجتماعي ولوحات القيادة البيانية.
2. مواقع التجارة الإلكترونية: يمكن استخدام Vue.js في تطوير متاجر الإنترنت ومواقع التجارة الإلكترونية، مما يوفر تجربة تسوق سلسة ومريحة للمستخدمين.
3. تطبيقات الإدارة الإلكترونية: يمكن استخدام Vue.js لتطوير تطبيقات الإدارة الإلكترونية لإدارة البيانات والمحتوى بشكل فعال، مثل لوحات التحكم في النظام وأنظمة إدارة المحتوى.
4. تطبيقات الويب القائمة على المحتوى: يمكن استخدام Vue.js لبناء تطبيقات الويب التي تعتمد على عرض المحتوى، مثل المدونات والمواقع الإخبارية والمنتديات.
5. تطبيقات الويب التفاعلية الصغيرة: يمكن استخدام Vue.js لتطوير تطبيقات الويب الصغيرة والتطبيقات التفاعلية التي لا تتطلب الكثير من البنية والتعقيد.
باختصار، يمكن استخدام Vue.js في أي مشروع ويب تقريبًا حيث تكون الواجهة الرسومية مهمة، ويتيح Vue.js تطوير تلك التطبيقات بسرعة وكفاءة.
هل أطار Vue.jS هو نفسه JavaScript؟
JavaScript هي لغة برمجة تُستخدم لإنشاء واجهات مستخدم تفاعلية وصفحات ويب ديناميكية. تُستخدم لمعالجة البيانات، والتحكم في تدفق البرنامج، وإنشاء رسومات متحركة، والتفاعل مع المستخدمين.
Vue.js هو إطار عمل مكتبة JavaScript يُستخدم لبناء واجهات مستخدم ديناميكية. يوفر Vue.js مجموعة من الأدوات والأنماط التي تسهل عليك بناء واجهات مستخدم قابلة لإعادة الاستخدام وسهلة الصيانة.
بعبارة أخرى:
JavaScript هي لغة برمجة أساسية.Vue.jsهو أداة مبنية على JavaScript تساعدك في كتابة JavaScript بطريقة أكثر كفاءة وفعالية.
للتوضيح أكثر:
يمكنك استخدام JavaScript لكتابة أي نوع من التعليمات البرمجية، بما في ذلك واجهات المستخدم وتطبيقات الويب وتطبيقات الهاتف المحمول وألعاب الفيديو.Vue.js مصمم خصيصًا لبناء واجهات مستخدم.
أفضل الأطر الجاهزة لتطوير واجهات تطبيقات الويب
1. React.js:
2. Angular:
3. Svelte:
4. Ember.js:
أبرز المواقع المبنية بإطار عمل Vue.js
1. Upwork
2. GitLab
3. Alibaba Cloud
4. Statista
5. Khan Academy
6. Wrike
7. Nintendo
8. BMW
9. 9GAG
10.GitKraken
إيجابيات وسلبيات Vue.js
1.إيجابيات Vue.js:
2.سلبيات Vue.js:
إذا كنت مبتدئًا في تطوير الويب، فإنني أوصي بتعلم JavaScript أولاً. بمجرد أن يكون لديك فهم جيد لـ JavaScript، يمكنك البدء في تعلم Vue.js.
الأسئلة الشائعة حول تعلم أطارفيو جي أس Vue.js
هل يمكنني استخدام Vue.js مع تقنيات أخرى؟
نعم، يمكنك استخدام Vue.js مع العديد من التقنيات الأخرى مثل HTML وCSS وJavaScript.
هل يتطلب Vue.js معرفة مسبقة في برمجة الويب؟
ليس بالضرورة، ولكن من المفيد أن يكون لديك فهم أساسي لبرمجة الويب وجافا سكريبت.
هل Vue.js مجاني؟
نعم، Vue.js مفتوح المصدر ومجاني للاستخدام.
ما الفرق بين Vue.js و React و Angular؟
Vue.js، React، و Angular هي كلها إطارات عمل جافا سكريبت لبناء واجهات مستخدم. Vue.js هو أسهل إطار عمل للتعلم، بينما React أكثر مرونة، و Angular هو الأكثر قوة.
ما هي بعض الموارد الجيدة لتعلم Vue.js؟
هناك العديد من الموارد الرائعة لتعلم Vue.js. تشمل بعضًا منها:
- الدليل الرسمي لـ Vue.js
- Vue School
- The Ultimate Vue.js Bootcampc
هل Vue.js هو خيار جيد للمبتدئين؟
نعم، Vue.js هو خيار رائع للمبتدئين. إنه سهل التعلم وله منحنى تعليمي لطيف.
هل Vue.js هو إطار عمل مفتوح المصدر؟
نعم، Vue.js هو مشروع مفتوح المصدر. هذا يعني أنه مجاني للاستخدام والتعديل.
أين يمكنني الحصول على مزيد من المعلومات حول Vue.js؟
يمكنك العثور على مزيد من المعلومات حول Vue.js على الموقع الرسمي: Vue.js
هل Vue.js ضروري لمعرفة JavaScript؟
ليست معرفة JavaScript ضرورية لاستخدام Vue.js، ولكنها مفيدة. سيساعدك فهم JavaScript على فهم كيفية عمل Vue.js بشكل أفضل وكيفية استخدامه بكفاءة أكبر.
هل يمكنني تعلم Vue.js بدون خبرة سابقة في البرمجة؟
نعم، يمكنك تعلم Vue.js بسهولة حتى إذا كنت مبتدئًا في البرمجة، ولكن قد يكون من الأفضل فهم أساسيات HTML و CSS و JavaScript.
هل يمكنني استخدام Vue.js لتطوير تطبيقات الهواتف المحمولة؟
نعم، يمكنك استخدام Vue.js بواسطة إطار عمل مثل Vue Native لتطوير تطبيقات الهواتف المحمولة.
خاتمة
Vue.js هو إطار عمل جافا سكريبت قوي وسهل التعلم يمكن استخدامه لبناء واجهات مستخدم ديناميكية قابلة للتكرار. إذا كنت تبحث عن بدء تشغيل سريع في تطوير الويب الأمامي، فإن Vue.js هو خيار رائع.








.webp)